こんにちは🌞ちーちゃんです♪
WordPressで記事を書いている際、どこかのサイトへ飛ばしたい時ってありますよね!その時に活躍するのが、ボタン♪
ボタンがあるとないとでは、
全然違って見た目も可愛い♪
例えば、こんな感じ↓
こちらから読めます♪
よりも、断然こっちのが素敵!!↓
〝でも、難しいんでしょ。。????〟
〝コードとか入れて色々どうのこうのやらなきゃいけないんでしょ。。??〟
って思った皆さん、安心してください♪
PCが苦手なあなたに必見な内容になっております♪
JINのテーマには、
コピペするだけで
可愛いボタンができるショートコードというものが
組み込まれているのです!!!
拍手!!!
もうコードは出来上がっておりますので、
あとは色と形のコードを変えるだけ!!!!
とその前に、
ボタンのラインナップをお見せ致しましょうーーー!!
レッツゴー!!!
ボタンの種類
ショートコードに組み込まれている
ボタンの種類は、全部で9パターン♪
もともと組み込まれているボタンと
私のオリジナルのボタンとあり、
それぞれ載せてみました。
私だったらこんな色がいいなー♡
僕だったらこんな組み合わせにしようかな!
なんて、
ボタン種類を見ながら
ご自分の好みの色も探してみてくださいね♪
1、シンプルイズベスト!フラットボタン
2、綺麗なグラデーションボタン
3、ピカリと輝く光るボタン
4、なんだか気になるふわふわボタン
5、躍動感溢れるバウンドボタン
6、横並びフラットボタン
7、横並び光るボタン
8、横並びグラデーションボタン
9、横並び光るボタン
いかがでしたか??
好みのボタンは見つかりましたか?
こんなにあるなんて驚きですよね♪
用途や気分に合わせて
カスタマイズできるのが嬉しいです♪
次は、いよいよボタンの作成方法にいきます。
ボタンの作り方の流れ
STEP1、お好みのテンプレートを選ぶ

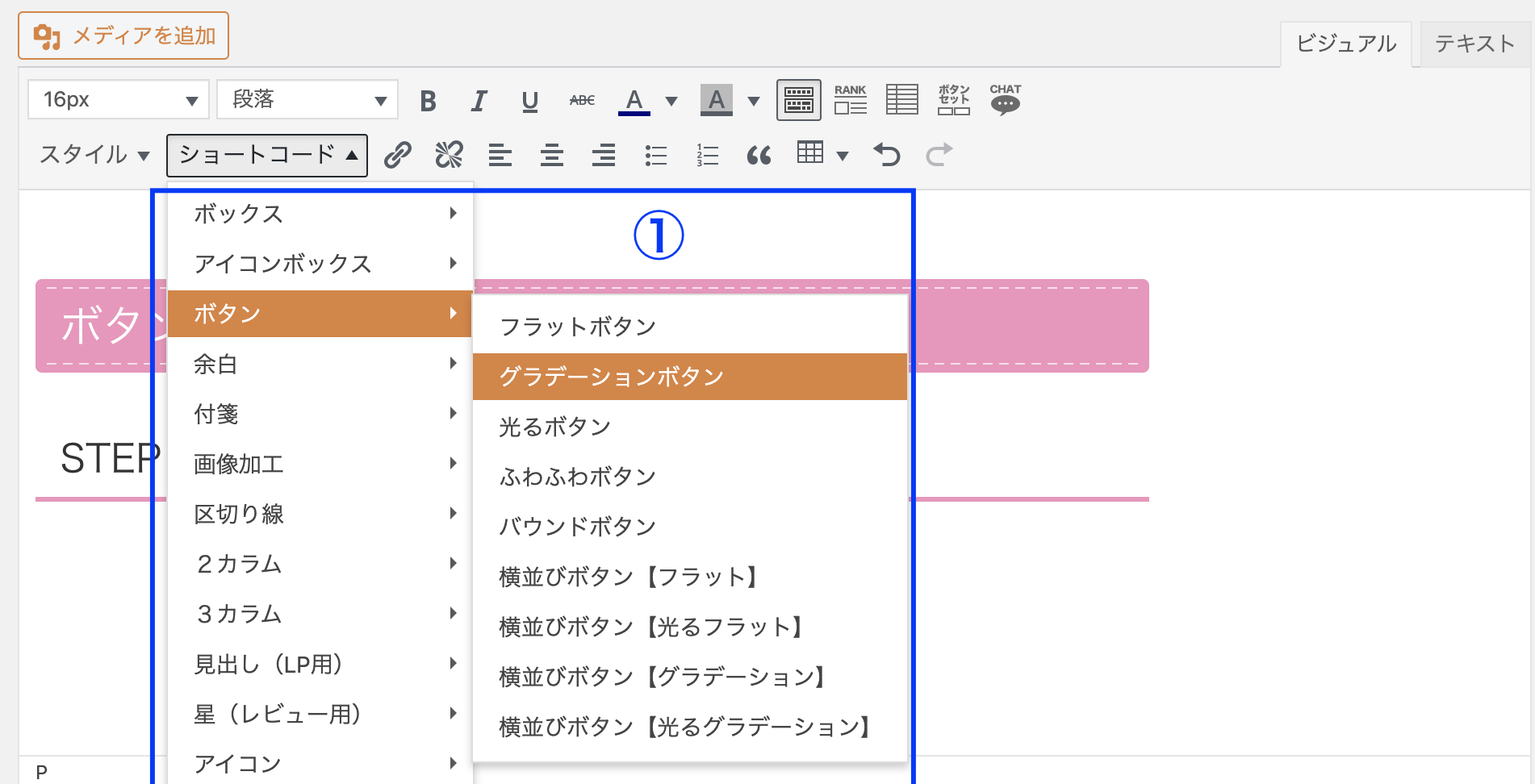
- ショートコード▲をクリック。
- ボタンをクリック。
- ▶︎を押し、好きなボタンを選択。
※ショートコードが出ない場合は、
「TinyMCE Advanced」をプラグイン、
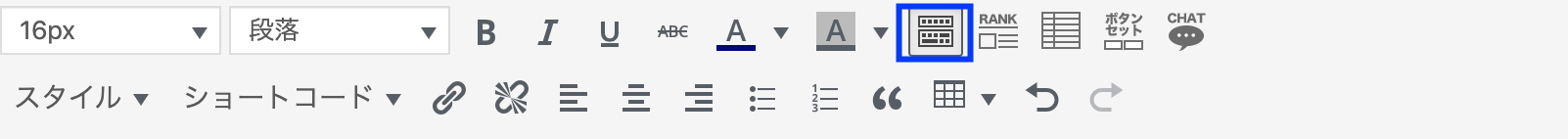
あとは、ここをクリックして
ツールバーを出すようにしてください。
ツールバーはこちら↓

STEP2、コードをコピペして貼り付ける
さきほどの、お好みのボタンをクリックすると、
勝手にコードがビジュアル画面に現れます!!!
(※今回は、グラデーションボタンを選択しました♪
色は、水色、形は丸いボタンがテンプレートのボタンですね♪)
STEP3、色や形をカスタマイズしてみる
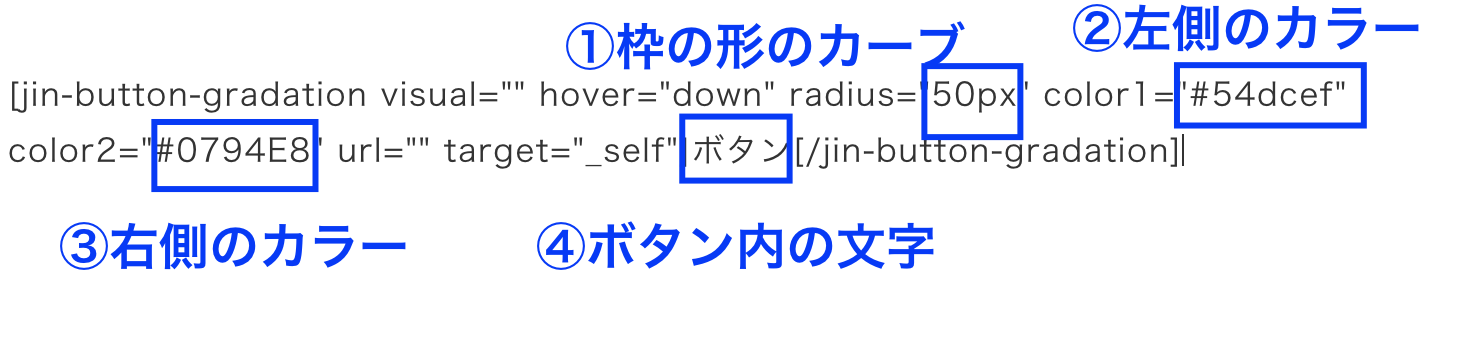
このコードの意味はこんな感じ!!↓

①枠のカーブ:丸っこい枠と角ばっている枠と変えることができます♪
50pxは、丸い。◯
10pxは、四角。⬜︎
なので、
50PXに近いほど丸っこくなるし、
10PXに近づくほど、四角っぽくなります!
ちなみに今回は、四角にしたかったので、
10pxにしてみました!!
②左側の枠のカラーを決める

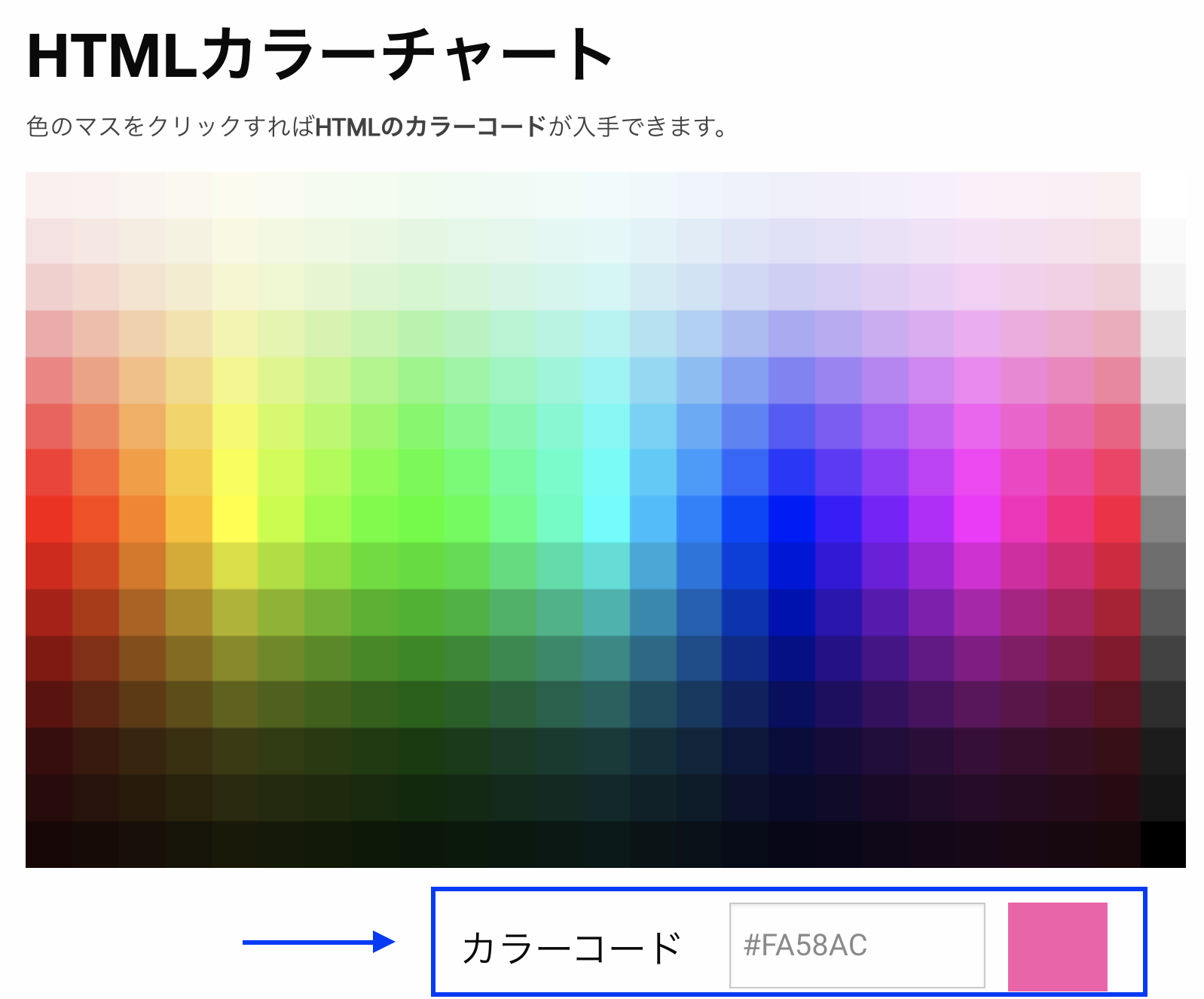
好きな色をチェックして、
カラーコードをコピー!!
カラーの参考チャートサイトはこちら♪
③右側の枠のカラーを決める

※ちなみにここでは、
文字のカラーは変えられないようです。。
カラーの参考チャートサイトはこちら♪
④ボタン内の文章を変える
今回は、〝オリジナルボタンの作り方〟
にしました♪
①〜④までのコードを変えるとこんな感じ♪
うーーん♡可愛い♪
こんなに簡単に作れちゃうんなんて!!!
ぜひ、オリジナルのボタンを作って、
素敵なサイトのお助けマンにしてくださいね♪







